| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- nextjs
- 전체 너비로 css
- React 나이스 신원인증
- Til
- 다중포인터
- next.js kakaomap
- swiper
- 알고리즘
- 프론트 본인인증
- 카카오지도 구현
- 사이트맵
- Next.js 나이스 본인인증
- JavaScript
- 빈도수세기
- robots.txt
- 구글 메일보내기
- react swiper
- react
- 프로그래머스
- nextjs 메일보내기
- 프론트엔드 질문
- 메일 보내기 react
- nextjs contact us
- pass인증
- next.js 지도 구현
- 함수
- 카카오맵 api
- CSS
- web3-react
- github
- Today
- Total
YEV.log
WASH KOREA | 1차 프로젝트 회고 본문


프로젝트 소개
Sprint Routine
전체 데모 영상
기술 스택
내가 구현한, 담당 기능
1차 프로젝트 회고
마무리
💻 프로젝트 소개
러쉬(LUSH)는 영국 프레쉬 핸드메이드 베지테리언 코스메틱 브랜드이다. 웹사이트 디자인이 정말 깔끔하여 기본적인 커머스 사이트에 필요한 핵심 기능들을 구현해 볼 수 있어 선택하였다.
- 팀명 : WASH KOREA
- 개발기간: 2021/11/1 ~ 20201/11/12
- 개발인원: Frontend(박보라, 석예주, 이수경) / Backend(권은경, 허규빈)
- Github : Frontend / Backend
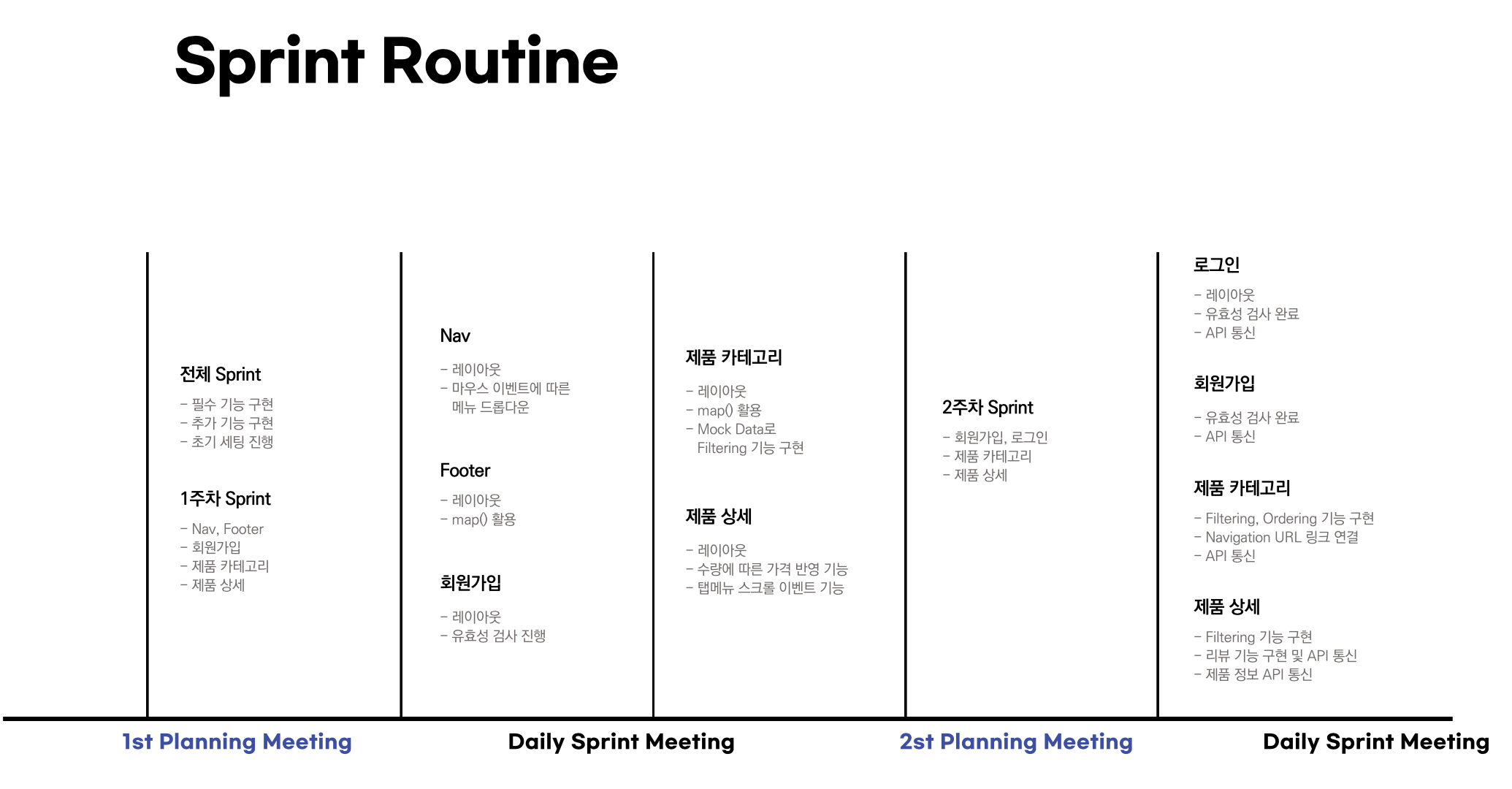
🎞 Sprint Routine

🎞 전체 데모 영상
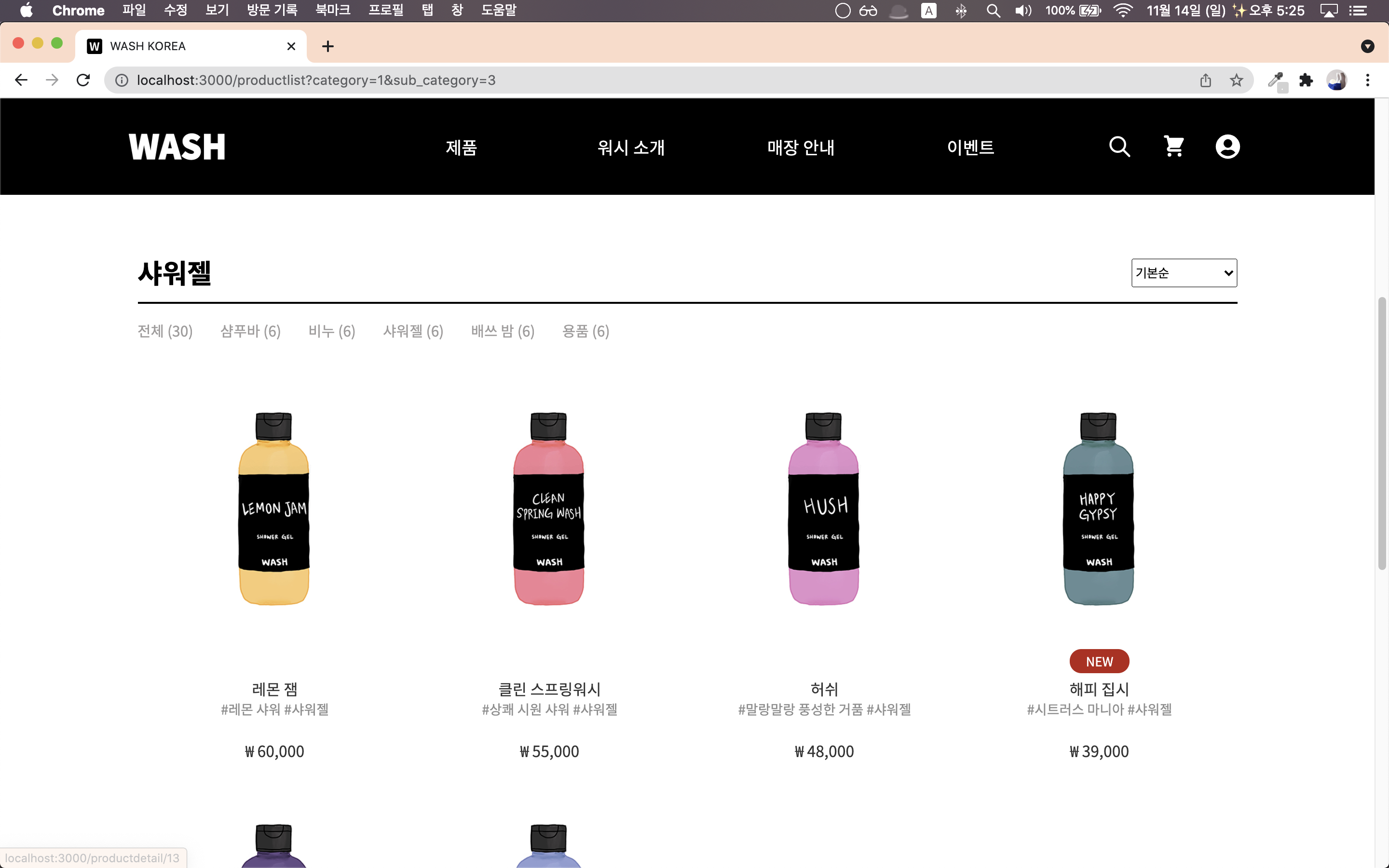
🍑 구현페이지 및 기능
- NAV
Drop & Down - Footer
- 회원가입 / 로그인 페이지
- 유효성 검사
- 조건 충족시 회원가입 / 로그인 - 제품 리스트 페이지
- 카테고리 별 필터링 기능
- 가격 순 정렬기능
- Navigation 하위 메뉴 클릭시 링크 이동 - 제품 상세 페이지
- 카테고리 클릭시 링크 이동
- 구매수량 클릭시 가격 반영
- 탭메뉴 클릭시 해당 요소로 스크롤 이동
- 리뷰 댓글 추가 기능 구현
✨ 기술 스택
Frontend
- JavaScript (ES6)
- React.js (CRA, Class 형 component 사용)
Library : React-router-dom / react-icons - Sass
- Git/ Github
Backend
- Python
- Djanggo
- MySQL
- Git/Github
✨ 내가 구현한, 담당 기능
나는 Frontend로 제품 리스트 페이지를 담당했다.
제품 리스트 페이지
- 카테고리 별 필터링 기능
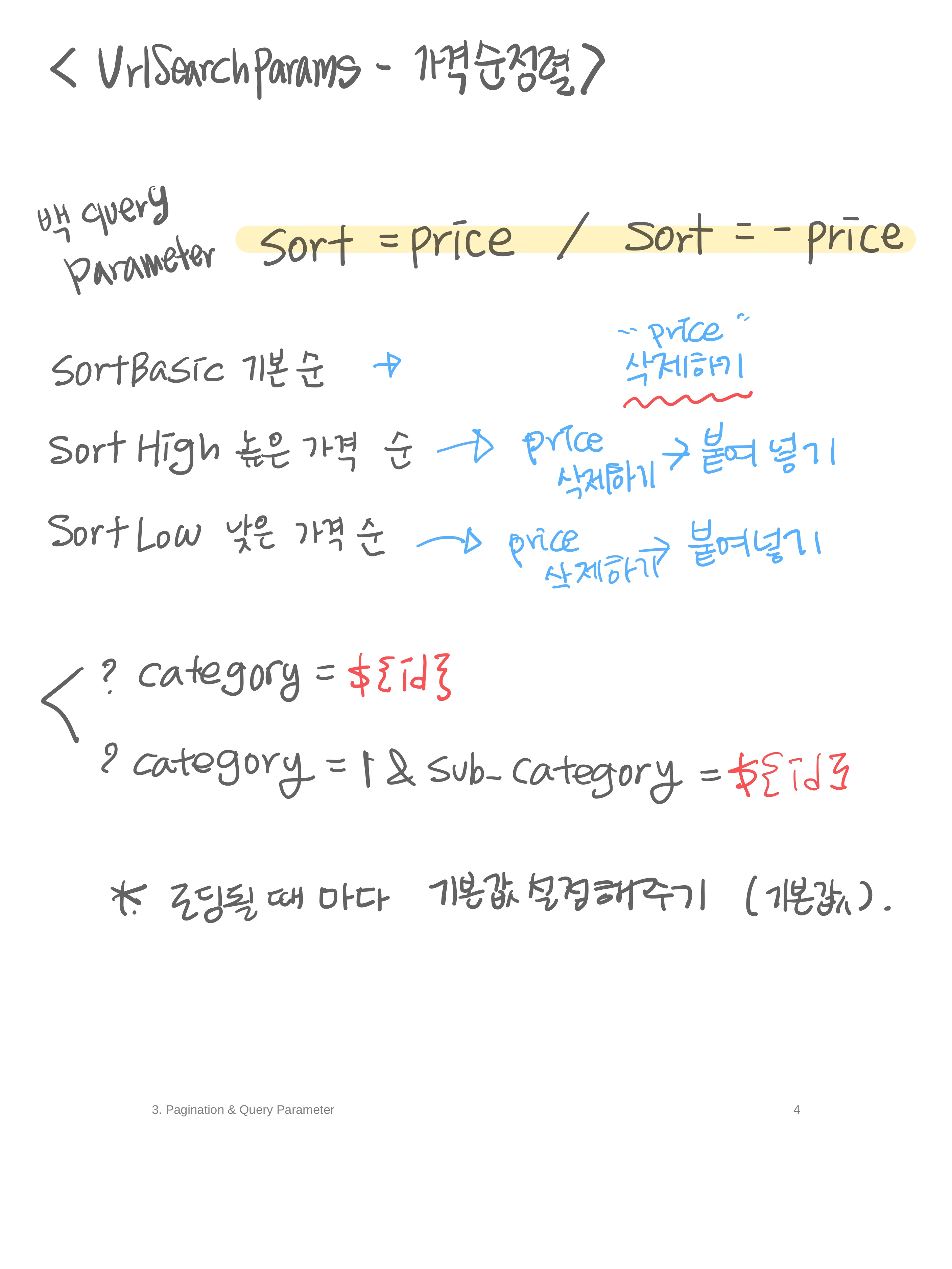
- 가격 순 정렬기능
- Navigation 하위 메뉴 클릭시 링크 이동


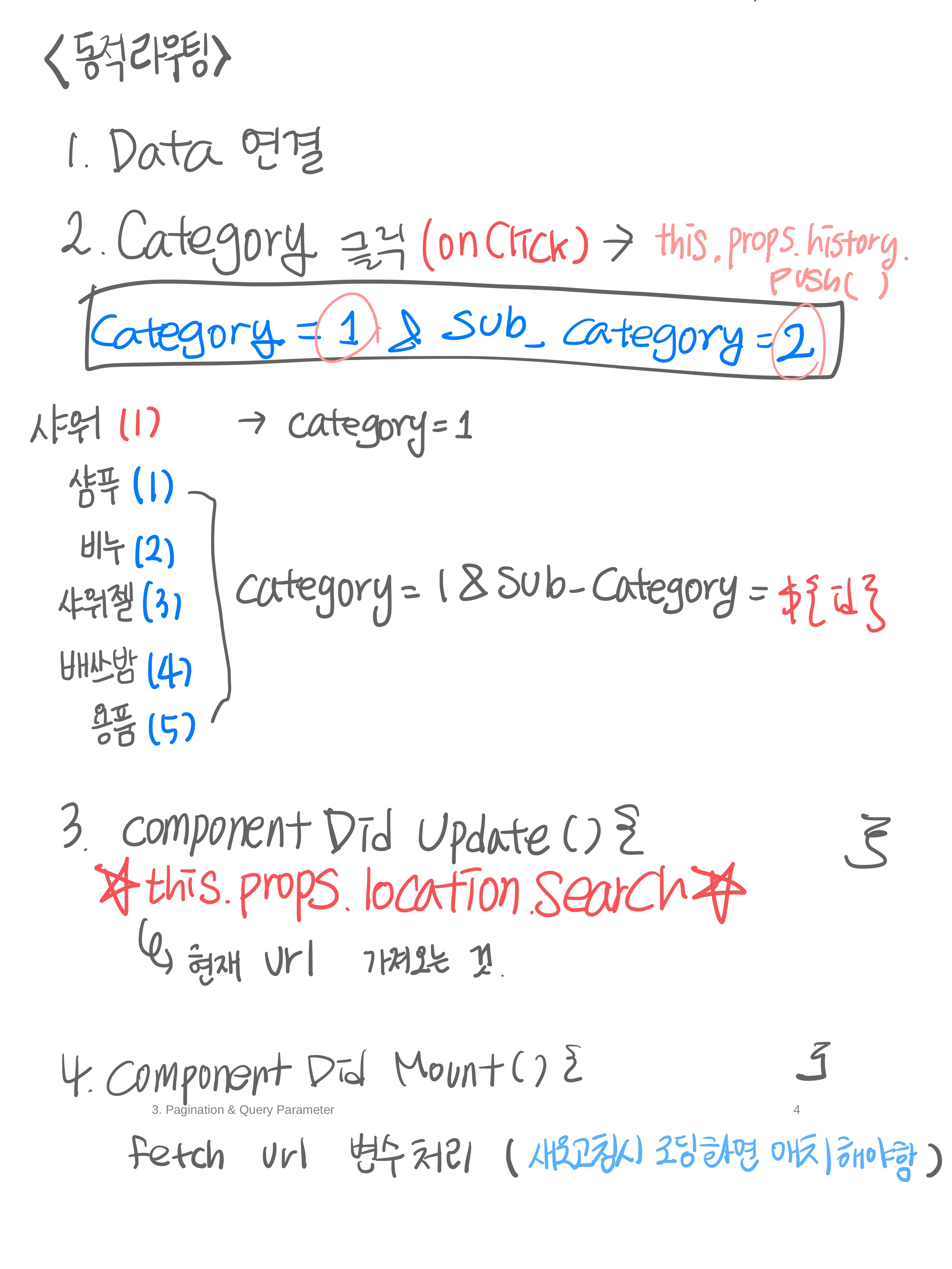
🍑 코드 구현
✨ 1차 프로젝트 회고
🍑 잘한점

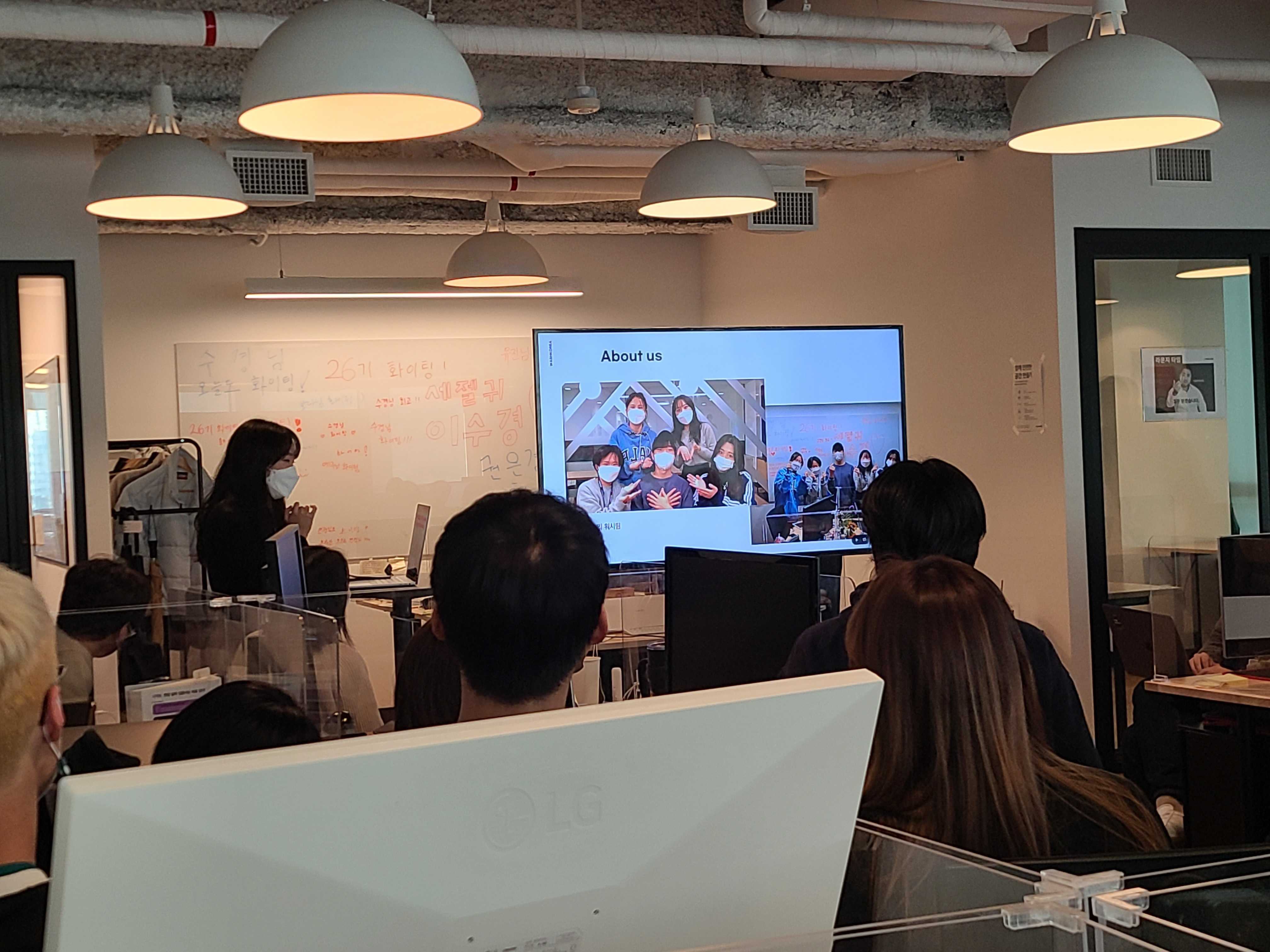
1차 프로젝트를 시작하는 시점에서 위드코로나 실행으로 처음으로 동기들과 거리두기 없이 자리를 앉을 수 있게 되었는데 자리가 정말 스타트업 향기가 폴폴 풍기는 자리로 배정이 되었다. 그래서 인지 백엔드, 프론트엔드 구분 없이 서로의 의견을 슬랙을 통하지 않아도 자리에서 바로바로 이야기 할 수 있어 소통이 정말 잘 된것같았다. 또래들이 모여 팀 분위기가 정말 말랑말랑하다고 표현할정도로 적극적이고 긍정적으로 의견을 수용하여 눈치보지않고 의견을 주고 받을 수 있었다.
옆에 누가 있어야지 작업이 잘되시는 백엔드 규빈님은 프론트팀원들 자리에 보조의자를 가져와 앉아 실시간으로 통신하며 작업해주어 그 덕분에 처음에는 막막하기만 했던 백엔드와의 API 통신을 마지막에는 아무 탈 없이 성공했던게 아니었을까 생각한다.

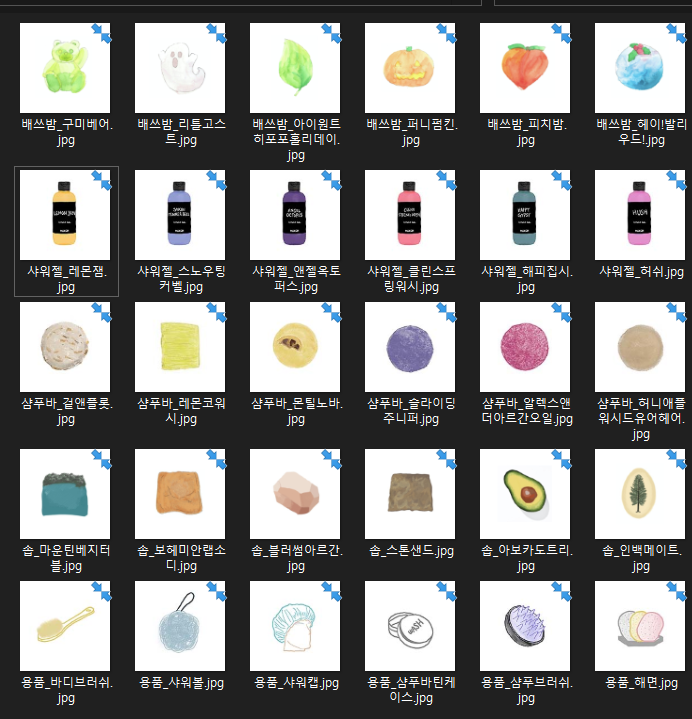
또한 저작권문제로 러쉬의 제품이미지를 그대로 사용할 수 없었는데 대부분의 이미지들이 배경없이 제품만 딱 보여지는 png 형식이라 무료사이트의 이미지는 러쉬의 느낌을 살릴 수 없었다는 고민이 있었는데 팀원 중 한분이 "그럼 카테고리 별로 제품 그림을 직접 우리가 그리면 되지 않을까요?"라는 의견을 주었고 모든 팀원들이 정말 마음에 들어하여 웹사이트의 모든 제품 이미지가 팀원들이 직접 제작한 그림으로 채워지게 되었다. 워시코리아 팀이 웹사이트에 더더욱 애정을 가질 수 있게된 계기가 되었다.
🍑 아쉬운점/ 힘들었던 점
개발 프로젝트를 처음 하다보니 1주차에 trello와 sprint meeting을 제대로 활용하지 못하고 있었고 중간에 멘토님께서 부족한 부분을 잡아주어 2주차부터 잘 활용하기 시작하였는데 이 부분이 많이 아쉬웠다.
내가 맡은 리스트 페이지는 동적 라우팅이 기능 구현에 가장 중요한 핵심이였는데 이 부분에 1도 모르는 지식을 가지고 시작하여 개념을 무수히 찾아보고 세션도 2-3번 돌려보고 이 기능 구현에 시간을 며칠을 쓰면서 추가 기능 구현을 못했던게 아쉬웠다. 결국 전체를 이해하기 보다는 개념, 키워드를 가지고 한단계 한단계 console.log를 찍어보며 며칠을 힘들었던 기능을 구현을 했을 때, 그때의 짜릿함과 희열을 잊을 수 없었다.


제품리스트 페이지에서는 모든 data를 전부 GET형식으로 받아오며 작업을 해야했는데 프로젝트를 시작하기 전에는 백엔드와의 통신을 회원가입, 로그인 부분만 해보았기에 기존에 mock data로 작업했던 부분들이 어떤 형식으로 들어오는지 크게 감을 잡지 못해 key값만 맞추고 작업을 진행했다. 2주차에 백엔드 멘토님이 데이터를 보내주는 형식을 다시 잡아줌으로써 나의 코드도 크게 고쳐져야했고 밤을 새야하는 상황까지 맞이했다... 😂
그래도 팀원들이 함께 밤을 지새어주어 큰 힘이 되었고 힘든기억보다는 오히려 좋은 추억으로 남게되었다.
🍑 개선 사항
- 기능 구현 과정에서의 지식습득경로, 자료 등은 꼭 문서화해두기
- 미팅 기록 및 백로그 잘 남겨두기
- 항상 코드 짤 때 리팩토링을 습관화 하여 시간 절약하기
- 프로젝트, 팀 사진 많이 찍어놓기!
👏 마무리


워시코리아 웹사이트를 만들며 저는 이 모든 기능을 저의 힘으로 만들었다고 생각하지 않는다. 나와 비슷한 기능을 담당하는 다른 팀의 동기들, 결정적인 해결 방법의 키워드를 제시해주시는 멘토님들이 있었기에 완성할 수 있었으며 한 방향을 바라보고 열심히 하는 개발자들과 언제 또 하고싶은 프로젝트를 해볼 수 있을까라는 생각이 들며 정말 소중한 경험을 한것같았다.
워시코리아 팀원들, 멘토님들, 동기분들 모두 감사합니다❤️
'기록과 회고' 카테고리의 다른 글
| 2년차 프론트엔드 개발자의 2023년 회고 (1) | 2023.12.31 |
|---|---|
| 프론트엔드 개발 면접 질문 및 답변 (61개) (0) | 2023.05.03 |
| 1년차 프론트엔드 개발자의 2022년 회고 (0) | 2023.01.01 |


