Web/React & Next.js

React | Next.js 환경에서 나이스(PASS) 신원인증 구현하기
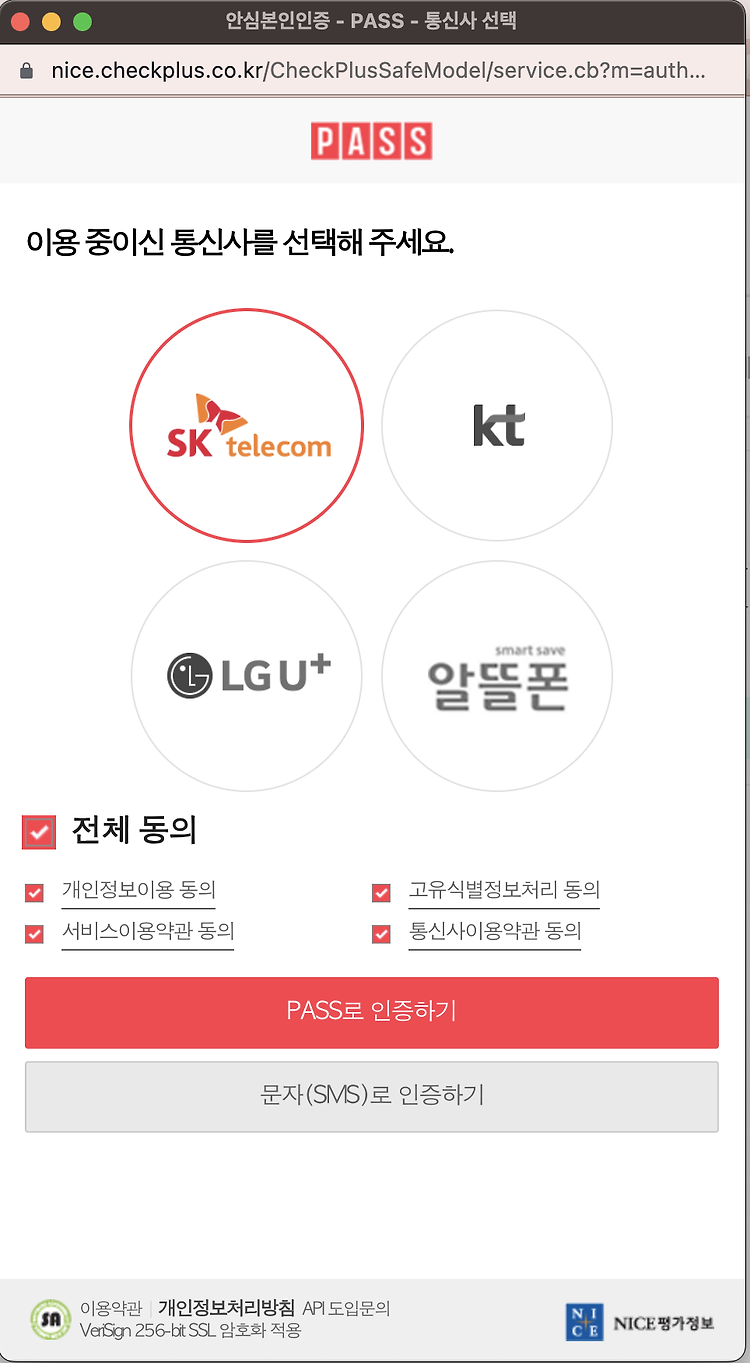
나이스에서 제공하는 개발 가이드에 있는 내용은 보안상 백엔드, 서버에서 처리하는 것이라 생각하시면 됩니다. 프론트에서는 서버에서 나이스에게 요청하여 발급받은 암호화 토큰을 가지고 신원인증 창을 열어주고, 사용자가 신원인증을 완료하고 난 후 받은 데이터를 서버에 주어 서버에서 해당 정보를 복호화하여 유저의 신원인증 정보를 얻을 수 있습니다. 자 그럼 프론트에서 할 일은 암호화 토큰을 요청하여 나이스 인증창을 띄어주고, 유저가 성공하고 리턴받은 토큰을 다시 백에 전달해주면 됩니다. 그래서 저는 신원인증에 사용할 빈 페이지 두개를 만들었습니다. 1. auth page: 서버(나이스)에서 전달받은 토큰을 가지고 나이스 폼 제출하여 본인인증(pass) 창을 띄어주는 페이지 2. complete page : 본인인..

React | 서버없이 메일 보내기 및 구글스프레드시트에 저장
포트폴리오 사이트나 회사 소개 홈페이지를 보면 하단에 contact us라고 적혀있는 연락하기 폼을 많이 보았을 것 같아요. 메일 주소에 mailto를 사용하면 구현은 가능하지만 컴퓨터 메일 앱이 켜지면서 직접 보내는 형태이기 때문에 서드파티 앱을 한번 거쳐야 하기 때문에 사용자 경험이 그리 좋아 보이진 않았기에 페이지 내에서만 해결하려고 했습니다. 기능을 찾아보던 중, EmailJS는 월 200건만 무료로 보낼 수 있기에 다른 방법을 찾아보던 중 google에서 제공하는 기능을 사용해보고자 합니다! - 백엔드(db) 없이 프론트엔드로만 구현 - 각 정보를 입력하고 submit 버튼을 누르면 스프레드시트에 데이터 저장 및 지정한 메일로 메일이감 - form 액션으로 요청하는 것이 아닌 fetch, axi..

React | Kakao Map Api를 사용하여 주소로 지도 그리기
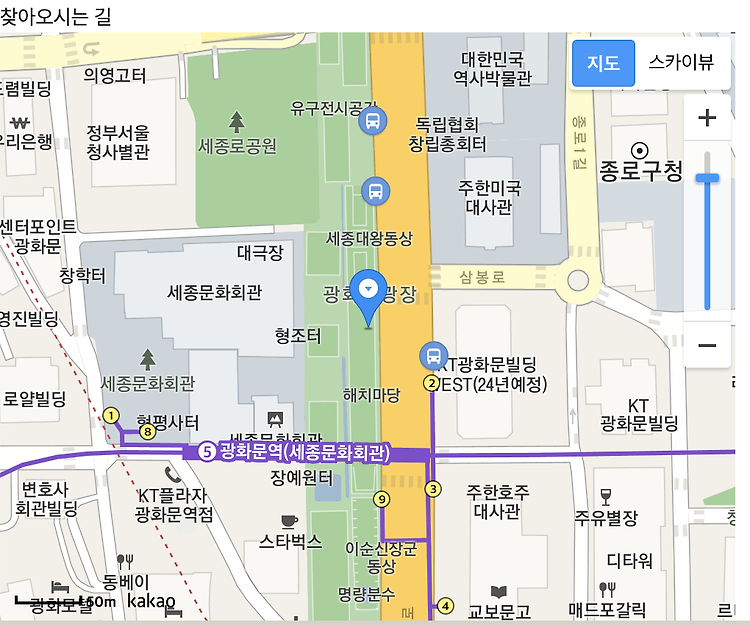
kakao api는 키를 발급받아야 사용가능하며, 키를 발급받았다는 전제하에 작성하였습니다. kakao든 google이든 하루에 무료로 제공되는 횟수는 정해져 있으니 확인해 보고 본인에게 맞는 서비스를 선택하면 될 것 같아요. *kakao api 키 발급하기 가이드 및 map api 전체 가이드 테스트용 도메인: http://localhost:3000 https://apis.map.kakao.com/web/guide/#ready 1. 루트경로에 .env 파일 생성하여 키값 세팅하기 # .env NEXT_PUBLIC_KAKAO_APP_KEY=de100000010f46c4a290000000 kakao에서 받은 api key는 .env 파일에 넣어 사용합니다. 2. 지도 화면 출력하기 kakao에서 제공하는 ..

Next.js 에서 Next/Image를 사용하여 이미지 처리하기
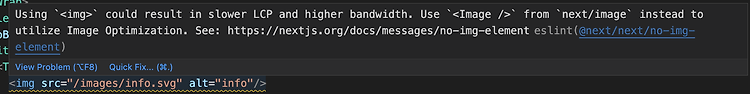
Using `` could result in slower LCP and higher bandwidth. Use `` from `next/image` instead to utilize Image Optimization. See: https://nextjs.org/docs/messages/no-img-elementeslint@next/next/no-img-element nextjs에서는 react에서 사용하는 것과 동일하게 img 태그로 이미지 처리를 하게 되면 eslint가 경고를 띄웁니다. 를 사용하면 LCP속도가 느려지므로 next.js에서는 를 사용하여 이미지 최적화를 하라는 경고입니다. 위 문구를 무시하고 사용할 수는 있지만 근본적인 해결방법은 아닙니다. 그럼 어떻게 바꿔서 사용하면 될까요? 사용법..

Next.js | Next.js + Styled-Components 초기 세팅 (next 13)
styled-components는 CSR로 작동하기 때문에 SSR인 next-js에서는 styled이 적용되도록 따로 설정이 필요합니다. (설정을 하지 않으면 스타일이 적용되기 전에 렌더가 되어 화면이 보이는 현상이 나타납니다..🤦🏻♀️) 1. 설치 npm i styled-components npm i -D @types/styled-components babel-plugin-styled-components 2. next.js에서 사용하도록 설정하기 1) .babelrc 생성 { "presets": ["next/babel"], "plugins": [ [ "styled-components", { "ssr": true, // SSR을 위한 설정 "fileName": true, // 코드가 포함된 파일명을 알..

Next.js | Next.js + typescript 초기 세팅 (next 13)
1. 설치 및 실행 설치 npx create-next-app --typescript # or yarn create next-app --typescript # ... What is your project named? (프로젝트 이름) Would you like to use ESLint with this project? (eslint를 쓸건지 => yes) 실행 # 개발자 모드 npm run dev 2. ESLint, Prettier 세팅 1) 설치 npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier eslint-config-prettier : prettier와 충돌할 수 있는 eslint 규칙들을 꺼줍니다. eslint..

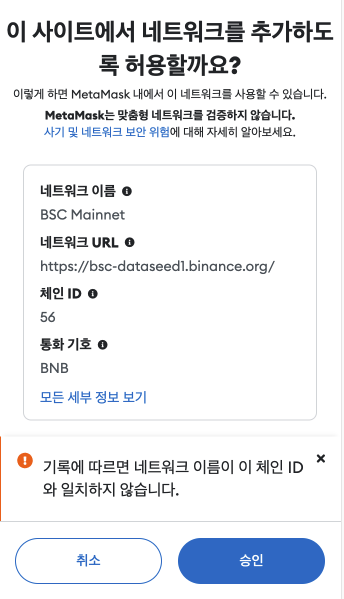
React | web3를 사용하여 메타마스크(Metamask) BSC 네트워크 변경 및 추가하기
들어가며 메타마스크 지갑 연결 부분은 아래 포스팅에 설명되어 있습니다. 본 글은 전 글에 이어 chain id를 가지고 네트워크를 변경 및 추가하는 내용만을 정리하였습니다. https://3d-yeju.tistory.com/90 React | web3-react를 사용하여 메타마스크(Metamask) 지갑연결하기 서론 web3.js란? web3.js 는 내부적으로 HTTP 나 IPC를 통해 JSON RPC API를 호출하도록 되어있습니다. 만약, 스마트 컨트렉트의 함수를 실행하고자 한다면 1.스마트 컨트렉트의 주소 2. 실행할 함수 3. 함수 3d-yeju.tistory.com BSC (chain id: 56), Binance Smart Contract의 네트워크를 추가해 보겠습니다. 네트워크를 추가하는..

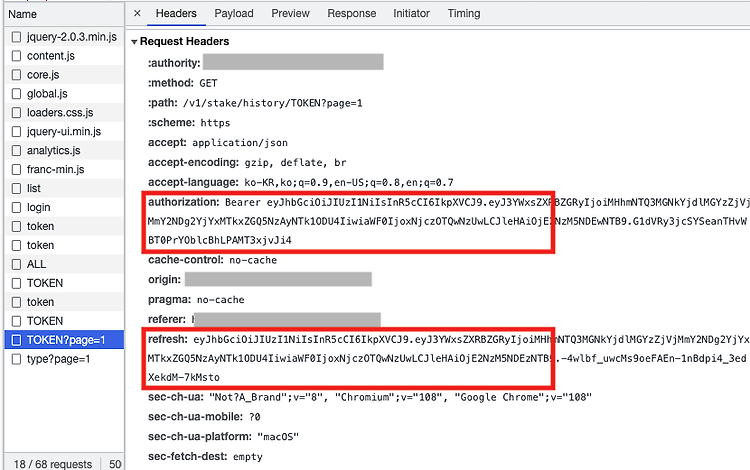
React | axios interceptors header에 token값 설정&추가하기, 삭제하기
이번 프로젝트에서는 jwt 방식을 사용하여 로그인을 진행하였기에 헤더의 값을 유동적으로 설정해야 했습니다. 간단하게 jwt 로직을 설명해 보자면, 1. 로그인을 하면, 서버에서 accesstoken 과 refresh token을 받습니다. 2. 개인정보가 들어간 데이터들은 api를 요청할 때 header에 token 정보를 함께 담아 요청을 하는데 서버에서는 이 토큰값으로 개인에 맞는 데이터들을 뽑아서 전달해 줍니다. 3. 로그인했을 때에는 header에 토큰 값이 들어가진 상태로 api를 요청을 해야 하며 로그아웃 상태일 때에는 토큰 값이 없는 상태로 api를 요청해야 합니다. 저희는 프로젝트에 공통값(header, 에러)들을 한 곳에서 처리하기 위해 axios interceptors을 사용했었는데요 ..

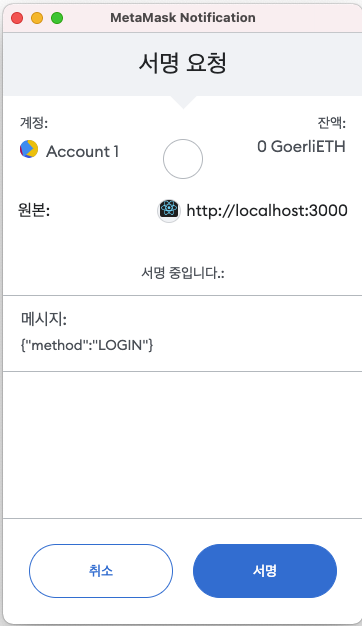
React | web3-react를 사용하여 메타마스크(Metamask) 서명 요청하기
서론 메타마스크 지갑 연결 부분은 아래 포스팅에 설명되어 있습니다. 본 글은 전 글에 이어 서명 부분만 추가한 프로세스를 정리하였습니다. https://3d-yeju.tistory.com/90 React | web3-react를 사용하여 메타마스크(Metamask) 지갑연결하기 서론 web3.js란? web3.js 는 내부적으로 HTTP 나 IPC를 통해 JSON RPC API를 호출하도록 되어있습니다. 만약, 스마트 컨트렉트의 함수를 실행하고자 한다면 1.스마트 컨트렉트의 주소 2. 실행할 함수 3. 함수 3d-yeju.tistory.com 라이브러리 설치 ethers 라이브러리는 web3.js와 같이 이더리움 네트워크를 조회하고 조작할 수 있는 인터페이스를 제공합니다. npm i ethers 지갑 연..

React | web3-react를 사용하여 메타마스크(Metamask) 지갑연결하기
서론 web3.js란? web3.js 는 내부적으로 HTTP 나 IPC를 통해 JSON RPC API를 호출하도록 되어있습니다. 만약, 스마트 컨트렉트의 함수를 실행하고자 한다면 1.스마트 컨트렉트의 주소 2. 실행할 함수 3. 함수에 전달할 변수들을 전달해야 합니다. 이더리움 네트워크는 노드로 구성되어 있고, 각 노드는 블록체인의 복사본을 가지고 있으며 이더리움 노드들은 JSON-RPC로만 소통할 수 있는데 web3.js는 쉽고 편리하게 자바스크립트 인터페이스로 상호작용할 수 있게 해주는 라이브러리입니다. web3-react란? react 앱에서 Context를 이용해 web3의 Dapp과 관련된 특정 주요 데이터(사용자의 현재 계정, chain id, web3 provider 등)를 최신상태로 유지해..

TypeScript 환경에서 React Query 사용하기
도입 계기 입사 후 첫 프로젝트에서는 서버에서 받아오는 비동기 데이터들을 redux를 사용하지 않고 state로 관리하였고 그렇게 사용하다 보니 생기는 불편함이 몇 가지 있었습니다. 1. 컴포넌트 간에 데이터를 Props로 넘겨주어 사용하는 경우가 다반수였습니다. 2. 하나의 컴포넌트에서 사용된 api가 다른 컴포넌트에서도 필요할 때 api를 요청하는 부분이 중복으로 사용되는 경우가 있었습니다. 3. 비동기데이터가 컴포넌트 마다 흩어져있어 한번에 관리하기 어려웠습니다. 새롭게 시작하는 프로젝트에서는 비동기 데이터를 잘 관리하고 싶었고 전역상태관리로만 사용했던 redux를 미들웨어를 사용하여 써볼까 했지만 큰 기업들에서react-query를사용하고 있는 추세였기에react-query와을 선택하였습니다. R..

React | Swiper.js를 사용하여 카드 슬라이드 구현하기 (Slides per view)
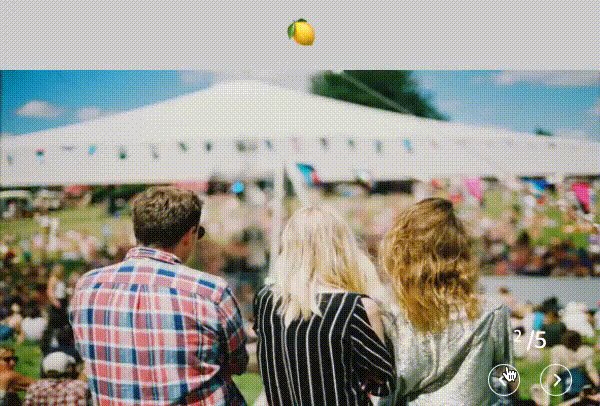
Preview 카드 형식의 컴포넌트들을 swiper를 사용해 슬라이드 형식으로 구현하였고 반응형을 적용하였습니다. Swiper 라이브러리에 관한 기본적인 설명은 아래 글을 참고하여 주세요. https://3d-yeju.tistory.com/86 { fetch(`/data/swiper/swiper_card.json`) .then(res => res.json()) .then(res => { setSwiperList(res.data); }); }, []); return ( {swiperList && swiperList.length > 0 ? ( { swiperRef.current = swiper; }} slidesPerView={1} breakpoints={{ 800: { slidesPerView: 2, },..

React | Swiper.js를 사용하여 이미지 슬라이드 구현하기
Preview swiper 기본 세팅 및 무한 루프 기능 swiper.js 설치 npm i swiper --save 서버에서 받아오는 데이터 처럼 .json 형태의 파일을 fetch로 가져와 slide를 map으로 돌리려 합니다. // swiper_event.json { "data": [ { "img": "https://images.unsplash.com/photo-1661956603025-8310b2e3036d?ixlib=rb-4.0.3&ixid=MnwxMjA3fDF8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80", "url": "https://www.naver.com/" }, { "img": "https://images.unspl..
React | 모바일, 데스크톱기기 구분하여 url 리다이렉트 시키기
이슈 도메인을 PC용, 모바일용으로 분리하면서 모바일 기기에서 PC 도메인으로 접속 시에 css가 깨져 보이고, pc버전과 같은 api를 쓰기 때문에 리다이렉트 하는 주소를 맞춰주어야 하는 이슈가 생기면서 모바일 기기로 PC url을 접속하면 모바일 url로 리다이렉트를 시켜야 하는 필요성이 있었습니다. 고정 메인 도메인으로만 이동하는 것이 아닌, path와 query도 동일하게 변경되어야 했습니다. 목적 모바일 기기에서 PC 도메인에 접속 시, 모바일 도메인으로 변경하기. (PC 프로젝트에서 작업) https://domain.com/search?login=success ⬇️ https://m.domain.com/search?login=success 방법 src> index.tsx 에서 useAgent를..

React | javascript 로 받은 form형태 react form으로 변환 하기 (에스크로 인증마크 설정)
전달받은 코드 회사에서 프로젝트가 1차 마무리 될 쯤, 운영팀 쪽에서 에스크로 인증 마크를 푸터 하단에 넣어달라는 요청을 받았습니다. 단순히 인증마크 이미지만 추가하면 되는건가 생각했는데, 전달 받은 내용엔 자바스크립트가 포함이...🧐 전달받은 코드를 간단하게 살펴보자면, 인증마크 버튼을 누르면 전달받은 키를 은행쪽의 주소로 전달하게 되고 그 전달받은 값을 윈도우 팝업형식으로 띄어주는 코드네요. index.html 파일에 전달받은 코드 그대로 복붙하게 되면 결과를 바로 볼 수 있지만 저는 원하는 위치에 삽입해야했고 react에 그대로 적용했을때는 타입에러가 나서 그대로 사용할 수 없었기 때문에 react form 형식으로 바꿔보려 했습니다. React form const key = "전달받은키" cons..

React | 간단하게 public 경로의 파일 (소개서, 템플릿) 다운로드
1. public 경로에 파일 넣기 2. a태그 추가 회사소개 💡 로컬에서는 잘 나오는데 배포시 다운로드 파일이 열리지 않을 때, 다운로드 파일의 용량이 1KB로 나올 때 = aws로 배포되는 프로젝트라면 아마존 세팅값을 확인해보아야 합니다.

React SEO | Sitemap에 동적페이지 추가 및 배포시 자동생성하기
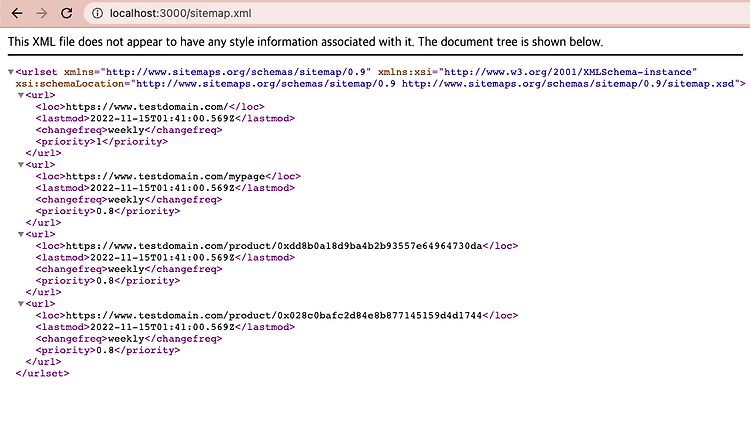
프로젝트에 사이트맵 생성하기 사이트 맵 확인 하기 robots.txt 설정하기 ✋🏻 잠깐! 들어가기 전에... 이 글은 react-router-sitemap 등의 사이트맵 라이브러리를 사용하지 않고 javascript 파일로 사이트 맵을 생성합니다. 정적인 페이지와 API로 데이터를 받아 동적인 페이지를 함께 사이트맵에 입력하는 스크립트입니다. ✅ 정적인 페이지만 사이트맵에 생성하고 싶다면 밑에 글을 참고해주세요. https://3d-yeju.tistory.com/70 React SEO | Sitemap과 robots.txt 생성하기 사이트맵이란? 사이트 맵(Sitemap.xml) 파일 형식 프로젝트에 사이트맵 생성하기 사이트 맵 확인 하기 robots.txt 설정하기 ✋🏻 잠깐! 들어가기 전에... 이..

React | 페이스북 픽셀 연결하기 (React Facebook Pixel)
✋🏻잠깐! 들어가기 전에 React-pixel 라이브러리를 사용하여 구현하였습니다. 광고를 통해 들어온 사람들만의 행동을 따로 측정할 수 있도록 하였습니다. 픽셀의 고급 매칭 기능은 자세히 다루지 않습니다. 앞 부분은 설명입니다. 바로 구현하길 원하시는 분은 React Facebook Pixel - 실제사용법 부터 봐주세요 페이스북 픽셀이란? 페이스북 픽셀은 잠재 고객이 광고를 클릭한 이후에 웹사이트에 도착해서 어떤 특정 행동을 하는지 알려 줍니다. 페이스북 픽셀을 사용함으로써 이 타겟을 기반으로 광고 효율을 높일 수 있습니다. 픽셀로 사용자들의 어떤 행동들을 확인할 수 있을까요? 전반적으로 페이지를 보거나, 상품을 구매하거나 문서를 등록하는 행동들을 통계로 확인할 수 있게됩니다. 버튼을 클릭하는 것으로..

React SEO | Sitemap과 robots.txt 생성하기
사이트맵이란? 사이트 맵(Sitemap.xml) 파일 형식 프로젝트에 사이트맵 생성하기 사이트 맵 확인 하기 robots.txt 설정하기 ✋🏻 잠깐! 들어가기 전에... 이 글은 react-router-sitemap 등의 사이트맵 라이브러리를 사용하지 않고 사이트 맵을 생성합니다. Why? react sitemap 를 검색했을 때 나오는 글들을 참고하여 구현하려다가 오랜시간을 들여 시도해도 sitemap.xml 이 생성되지 않아 직접 javascript로 구현하였습니다.🤦🏻♀️ 사이트맵이란? 💡 검색 엔진 크롤링 로봇에게 웹 사이트에서 크롤링 해야 할 URL을 전달하는 역할 사이트 맵 파일은 해당 사이트의 URL 모두를 XML 파일 형식으로 포함하는데 웹 사이트 운영자는 각 URL과 추가 정보로서 이 ..

React | \n으로 받은 string data를 <br/> 처리하여 줄바꿈하기
string 형식의 데이터를 JSX문법으로 렌더링 할 때 제목, 날짜 등 한 줄짜리 string은 문제없이 출력이 된다. 그렇지만 본문의 내용이든지, 채팅할 때 줄 바꿈 처리는 어떻게 렌더링 해야 할까? JSX문법은 \n 을 줄바꿈으로 읽지 않고 string 형식으로 그대로 출력을 한다. 불러오는 데이터 자체가 문자열이니 \n 을 줄바꿈의 표시라고 읽는것도 말이 안되는 것 같기도 ... 🧐 🍋 받아오는 데이터 형식 react에서는 수많은 데이터의 양으로 반복되는 부분을 줄이기 위해 데이터 파일을 따로 만들어 map을 사용하여 불필요한 코드를 줄여준다. [ { id: 1, title: '첫번째 글', date: '2022-01-01', main: '새해입니다!\n모두모두 건강하세요.', }, { id: 2..