PC 버전을 구현할 때, 메인의 너비를 1024px로 설정하고 margin:0 auto; 를 사용하여 가운데 정렬하여 작업을 하는 도중,
메인 콘텐츠의 중간 요소의 너비를 화면 전체로 구현하고 싶었습니다.

.넓히고자하는요소 {
width: 100vw;
margin-left: 50%;
transform: translateX(-50%);
}해결법은 간단했으며, 전체 풀로 채우고자 하는 요소에만 css를 추가하면 됩니다.
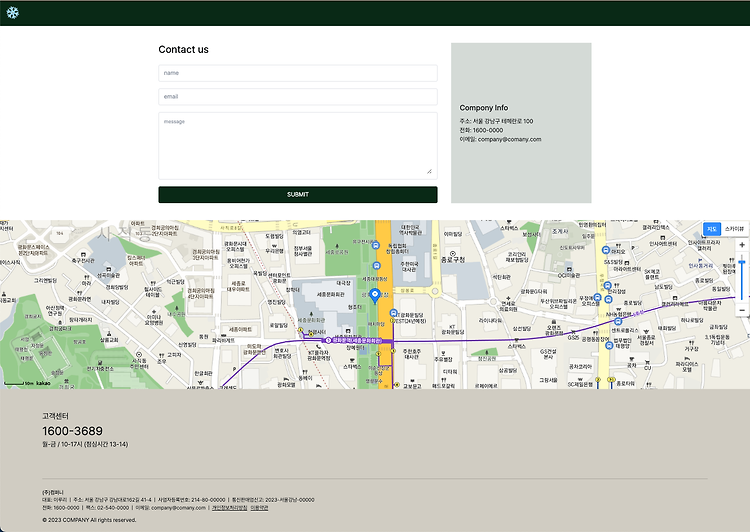
결과화면

https://www.milindsoorya.com/blog/css-to-ignore-parent-padding
반응형
'Web > HTML&CSS' 카테고리의 다른 글
| CSS | display 속성 (inline, block, inline-block) 과 float (0) | 2021.10.07 |
|---|---|
| CSS | position 속성 (static, relative, absolute, fixed) (0) | 2021.10.07 |
| HTML | 시맨틱 웹 Semantic Web, 시맨틱 태그 Semantic Tags (0) | 2021.10.07 |
| CSS | 자주 쓰는 Tag들의 CSS 속성 (0) | 2021.09.06 |
| CSS | CSS파일 연결하기 / 선택자 / Inline-Block (0) | 2021.09.05 |